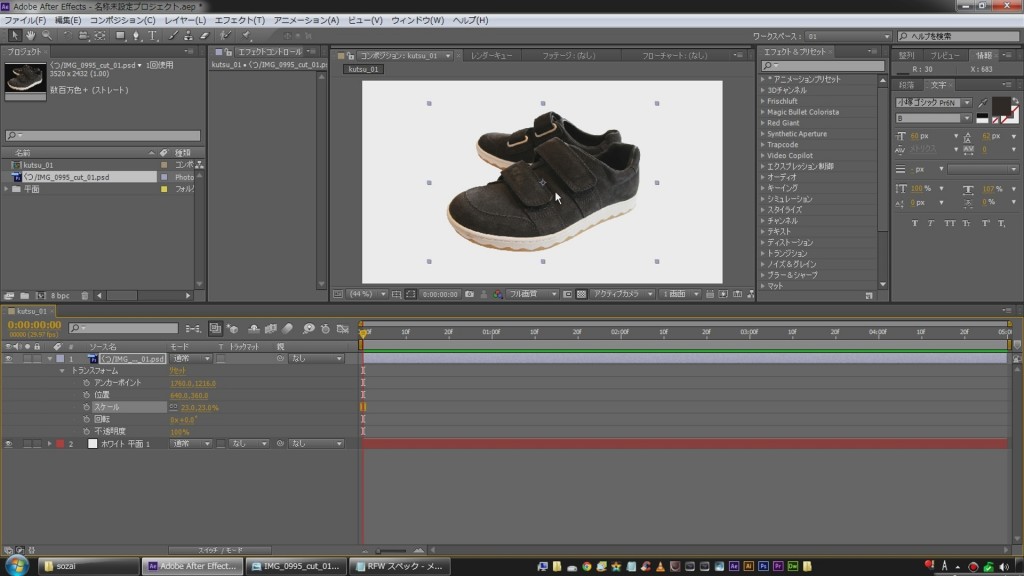
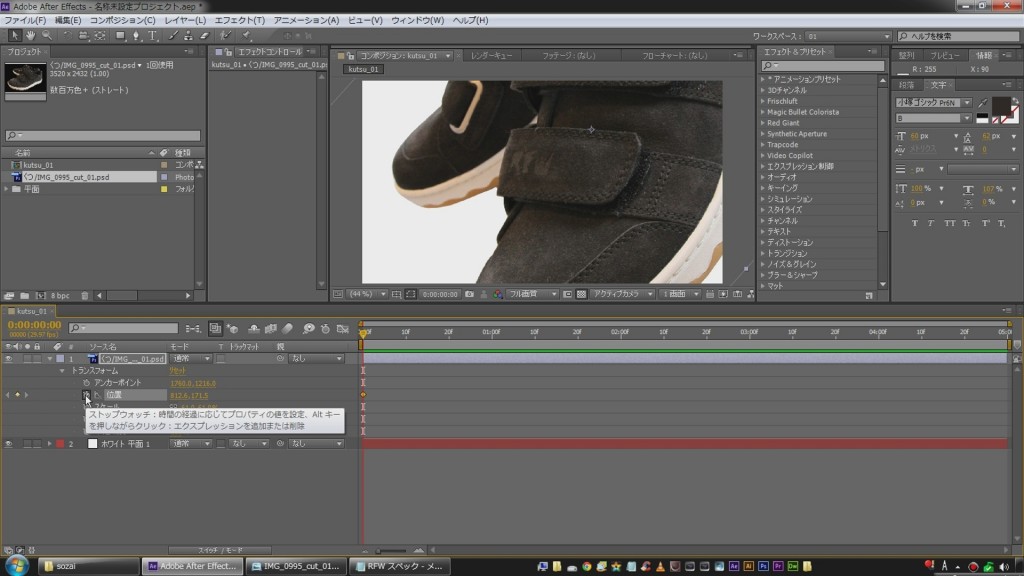
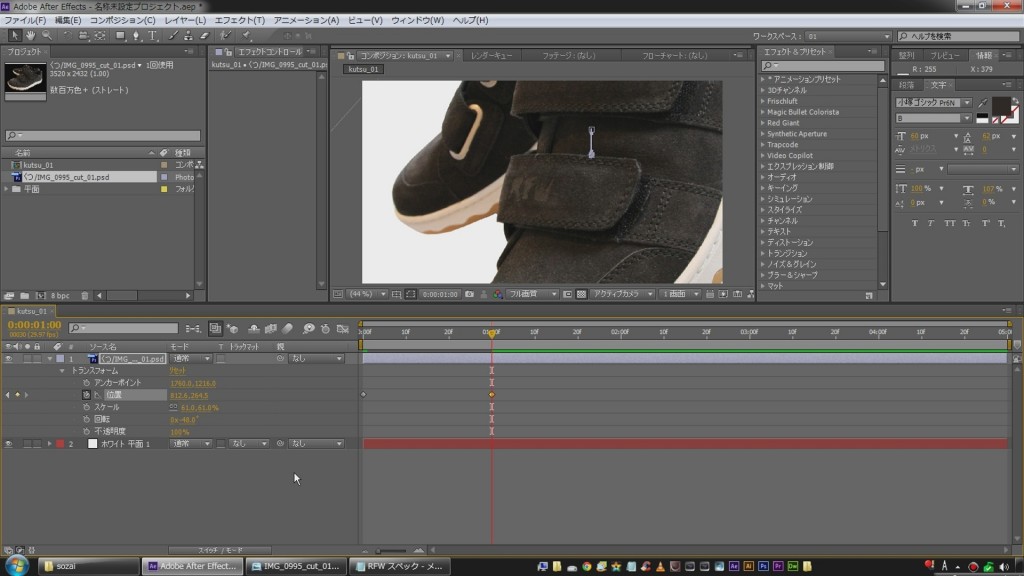
[実践1] アフターエフェクトでWEB CMの作り方:位置とスケール
[実践1] アフターエフェクトでWEB CMの作り方:位置とスケールで作ったkutsu_01
~まとめ~
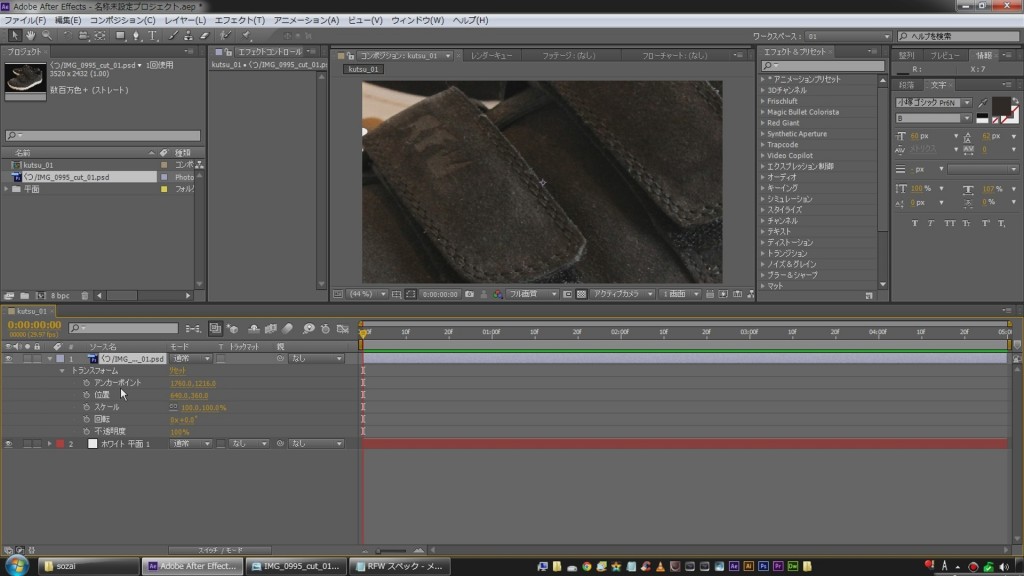
After Effectsのアニメーションの基本は、時間軸にトランスフォームを設定することで作ることができる

トランスフォームは素材のアンカーポイント(照準のような点)を支点に変化がおこる

トランスフォームの各項目の左にあるストップウォッチのアイコンをクリックし、オンにする

開始と終了の2点のキーフレームを打つことでアニメーションが作成される

NEXT>>
[実践2] After Effects基本アニメーション:回転と不透明度

シンユー合同会社 代表 / モーションデザイナー
企業のマーケティングを支援する動画広告を専門に手掛け、プロモーション動画・店頭販促動画・採用動画の制作を多数担当。モーショングラフィックスを駆使し、視聴者の心をつかむクリエイティブを提供。After EffectsやPremiere Proなどの書籍の出版や、ZEN Study(旧N予備校)で講師も務める。

